כאשר אנחנו משווקים מרחוק (בדיגיטל) תמיד נשאף ליצירת קשר כמה שיותר אישית עם הלידים שלנו.
הכנתי בשבילכם מדריך קצר להוספת כפתור וואטסאפ לאתר שלכם ללא שימוש בשום תוסף ותוך 5 דקות בלבד!
אז בואו נתחיל!
שלב ראשון – יצירת מקטע ועריכת כפתור
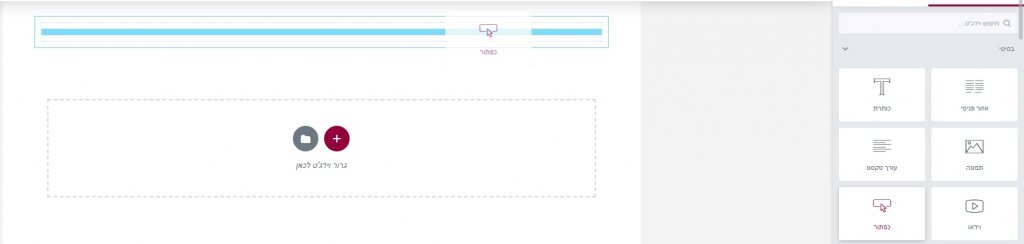
על מנת להטמיע את הכפתור בעמוד, יש ליצור מקטע חדש באלמנטור שנועד אך ורק לכפתור שאותו אנו עומדים ליצור.
לאחר שיצרתם מקטע חדש הוסיפו את האלמנט של "כפתור" והתחיל לערוך אותו.
ערכו את הכפתור איך שבא לכם, קבעו צבעים, גודל אייקון ואת גודל הכפתור.
(אם אתם מעוניינים להוסיף אפקטים נוספים צפו בסרטון למעלה)

שלב שני – קביעת מיקום סטטי
לאחר שערכנו את הסגנון של הכפתור,
יש להגדיר כמה דברים נוספים על מנת לקבוע את המיקום המרחף שלו באתר.
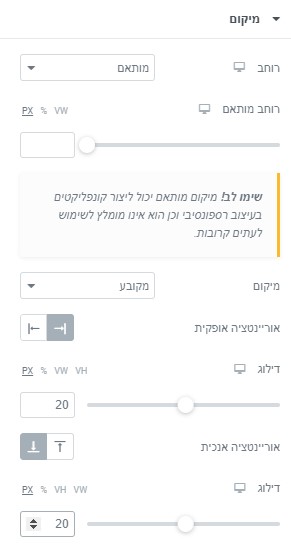
בחרו בלשונית מתקדם > מיקום,
והעתיקו את ההגדרות האלו:
- רוחב – מותאם
- מיקום – מקובע
- אוריינטציה אופקית – בחרו את הצד של הכפתור
- אוריינטציה אנכית – בחרו האם הכפתור יהיה למעלה/למטה
- דילוג – בחרו את המרחק שאתם רוצים בכל כיוון (המלצה 20px)

שלב שלישי – הכנה והטמעת קישור וואטסאפ
עכשיו כל מה שנשאר הוא להכין קישור וואטסאפ ולהטמיע אותו בכפתור ובכל מקום שתרצו.
דרך כאן או דרך האתר הזה תוכלו להכין קישור וואטסאפ עם הודעה מוכנה מראש בקלות ולהטמיע בכל מקום שתרצו!
לאחר שהכנתם את הקישור, הטמיעו אותו בכפתור (לשונית תוכן > קישור) ובצעו שמירה/פרסום לעמוד ו… זהו!
מעכשיו ניתן ליצור איתכם קשר בקלות דרך האתר!
ועכשיו כשאתם כבר מכירים את זה אם תרצו לדעת עוד או לשאול שאלות נוספות אתם יכולים לשלוח לי הודעה בלחיצה כאן ואשמח לעזור!
בהצלחה!



