קרה לכם שבניתם עמוד נחיתה או שיניתם כמה דברים באתר שלכם ופתאום הוא נהרס במובייל?
במאמר הבא אסביר איך לפתור את בעיית הגלילה הרוחבית במובייל בעזרת אלמנטור.
אז דבר ראשון בואו נבין שנייה למה זה בכלל קורה…
אם אתם מעצבים גרפיים וגם אם לא, כלל מפתח שאסור לשכוח הוא ההתאמה למובייל!
אנחנו צריכים לזכור שאתר אינטרנט מוצג במגוון סוגי מסכים והאלמנטים זזים ומשתנים בהתאם.
כאשר אנחנו מעצבים/בונים אתר במחשב זה מרגיש מאוד נוח לשים מגוון אלמנטים בעמוד ולעצב אותם אבל לפעמים חלקם לא ממש מתאימים לגרסת המובייל ולכן הם חורגים מאיזור התוכן בעמוד ויוצרים מאין גלישה אל מחוץ לגבולות כאשר אנחנו צופים דרך המובייל.
במחשב יש מרחב יחסית גדול בין איזור התוכן לבין השוליים של העמוד, כך שיש לנו יותר אפשרויות לשחק עם הגדלי תמונות, טקסטים ועוד… אבל לעומת זאת במובייל כמעט ואין שוליים!
כל אלמנט שנשים בעמוד יוצג מהקצה הימני של העמוד ועד הקצה השמאלי שלו, ואם השוליים שלו לא מוגדרים נכון אז הוא אפילו יגלוש מגבולות העמוד.
אז אחרי שהבנו קצת מדוע זה קורה, אני אציג לכם כאן דרך פשוטה וקלה לתקן את התקלה הזו.
הכירו את חלונית הניווט:
בטוח ראיתם את האייקון הזה כמה פעמים ולא כל כך הבנתם למה לעשות איתו…
אז אם עד עכשיו לא הכרתם.. נעים מאוד, חלונית הניווט של אלמנטור!
חלונית הניווט היא בעצם כמו השכבות (Layers) במגוון תוכנות העיצוב השונות (Photoshop ,XD ,illustrator…) והיא מאפשרת לכם לנווט בקלות בין מגוון האלמנטים בעמוד שלכם, לשנות, לאחד ולהזיז אותם איך שתרצו וכך לשנות את המבנה בעמוד שלכם בקלות.

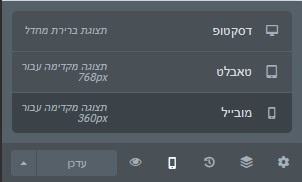
שינוי עריכת רספונסיביות:
אז בשביל לתקן את התקלה ובכלל כדי לסדר את נראות העמוד שלכם במסכים השונים, אלמנטור מאפשר לכם עריכת רספונסיביות קלה ופשוטה דרך הממשק.
כל מה שעליכם לעשות הוא ללחוץ על כפתור בחירת המסך ולבחור את מסך המובייל שאותו אנחנו מעוניינים לתקן כרגע.

זיהוי איזור התקלה:
על מנת לזהות באיזה חלק מהעמוד שלכם קיימת התקלה על מה שעליכם לעשות הוא לכבות את הנראות של כל הסקשנים בעמוד ולהדליק אותם אחד אחרי השני על מנת לבדוק באיזה סקשן התקלה קיימת וכך לדעת מה אנחנו צריכים לתקן.
חפשו את האלמנט הבעייתי:
אז מכיוון שאמרנו שמה שגורם לכך הוא אלמנט כלשהו שחורג מגבולות העמוד, עכשיו עלינו למצוא אותו ולאפס אותו.
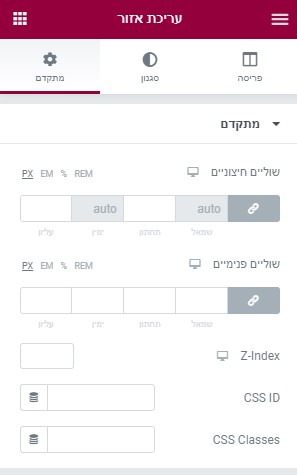
באלמנטור לכל מקטע/עמוד אלמנט יש את האפשרות לקביעת השוליים שלו וזה מחולק לשניים:
א. שוליים פנימיים – מאפשר ליצור מרווח מהשוליים של האלמנט כלפי פנימה ובעצם יוצר ריווח מכל כיוון שנבחר.
ב. שוליים חיצוניים – מאפשר ליצור מרווח מהשוליים של האלמנט כלפי חוץ, כלומר מרחיק את האלמנטים הקרובים אליו אך שומר על הגודל המקורי של האלמנט שלנו.
השוליים החיצוניים יכולים להיות שליליים וזה מה שגורם לתוכן עצמו לגלוש אל מחוץ למסגרת שלו.
התחילו לעבור על כל מקטע/עמודה/אלמנט בעמוד שלכם ובצעו איפוס לשוליים החיצוניים (תחת הלשונית "מתקדם").
כך תוכלו להחזיר כל מה שתרצו לגודל המקורי שלו ולאפס את הנראות שלו בתוך העמוד.

זהו 🙂
אם עשיתם הכל נכון ואיפסתם את האלמנטים הבעייתיים בעמוד שלכם, הגלילה הצידית בעריכת המובייל תיעלם וכך תדעו שפתרתם את הבעיה!
אבל כמובן שתמיד אני ממליץ לבדוק בצורה האמיתית (פשוט רעננו את העמוד במובייל).
ראיתי לאחרונה המון אנשים ששואלים ומעלים את הנושא הזה בקבוצות והרבה פעמים חושבים שזו בעיה שניתן לפתור רק בעזרת קוד.
אז אם אתם נתקלים שוב בתקלה הזו או במישהו שיש לו את התקלה הזאת באחת הקבוצות מוזמנים לשתף את המאמר ולעזור לו בפתרון הבעיה.



